Récupérer l’icône « volume » dans la barre de tâche dans Mac OS Ventura
J’ai longuement repoussé le passage aux dernières versions de Mac OSX, dont la version 13 Ventura. C’est peu dire, au bureau, je tournais encore en Mojave afin de bénéficier de la possibilité de faire tourner des applications 32bits. A la maison, j’avais bien dû monter jusqu’à la version 11 Big Sur.

Cette semaine, j’ai enfin reçu mon Mac Studio, après avoir signalé à mon revendeur qu’il était temps de me livrer mon modèle équipé d’une puce M1 Ultra, puisqu’Apple vient tout juste de sortir les nouvelles générations de puce M2 !
Si je m’étais préparé à démarrer sous Mac OSX 12 Monterey, c’est bien la version 13 Ventura qui est installée sur mon nouvel ordinateur.
Cette nouvelle version tranche notamment avec les précédentes en modifiant l’ergonomie de l’interface « Réglages Système » pour se présenter de manière similaire à ce que l’on retrouve sous iOS sur un iPad. Voilà qui demandera un peu de changer mes automatismes.
Tout en installant mes logiciels et transférant mes données, je me rends compte d’un petit truc agaçant : il n’y a plus d’icône « son » dans la barre des tâches supérieures. Dans les réglages système > son, pas non plus d’option pour activer cela.

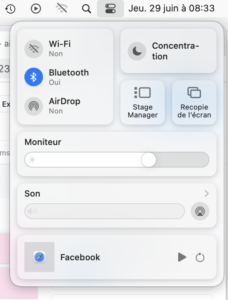
Je peux depuis cette page modifier le périphérique de sortie, ou il me faut cliquer sur l’icône « réglages » de la barre des tâches, puis l’icône « > » dans la rubrique son, pour à nouveau pouvoir changer le périphérique.
En effet, c’est à cette endroit qu’il est possible de choisir si le son du Mac sortira de l’Apple Display du boitier de l’Apple Studio ou encore, via ma carte son externe Tascam US-4X4. Car oui, bonne nouvelle, cette dernière est toujours compatible avec Ventura !
J’ai donc fait une petite recherche sur le web pour trouver s’il était possible malgré tout d’afficher l’icône dans la barre des tâches et j’ai pu trouver la solution sur un site anglophone !