
Optimisation Mobile
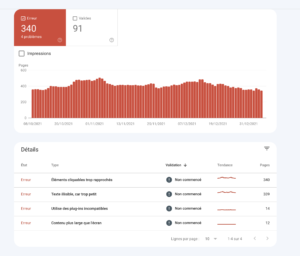
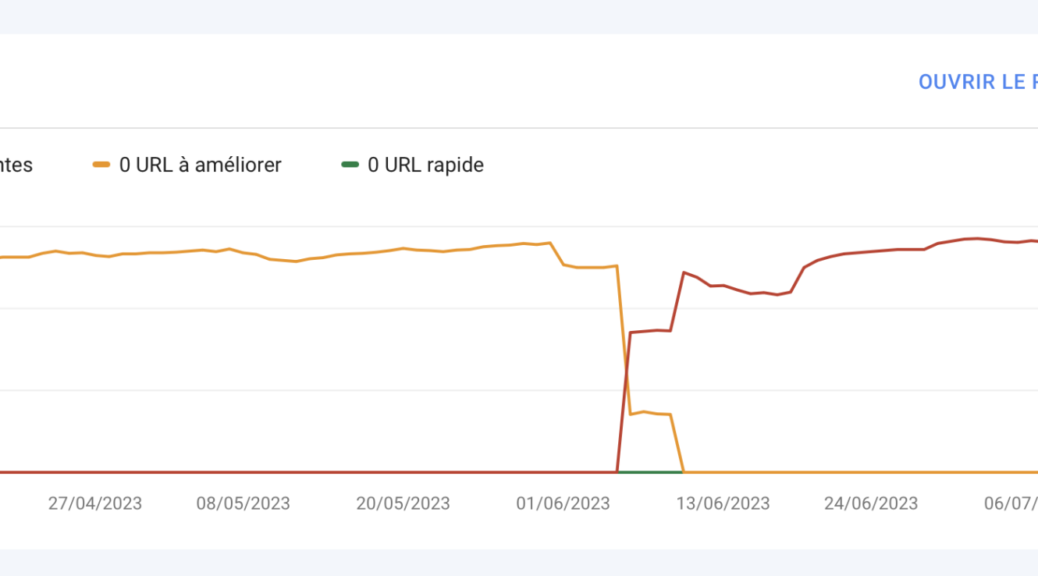
Je poursuis mes analyses afin d’optimiser ce qui peut l’être sur mon blog. Depuis le mois de juin, Goolge semble avoir renforcé les conditions pour proposer une expérience Mobile acceptable, et je sais que cela peut avoir un impact sur le référencement. Je m’étais donc mis à l’analyse de ce que je pouvais mettre en place pour réduire la lenteur d’affichage de ce dernier, profitant pourtant d’un des meilleurs hébergeurs européen. Après avoir renforcé l’optimisation des fichiers images avec le plugin Smush, supprimé une série de plugins inutiles, adapter Related Post et modifié les réglages de la mise en cache… Il restait une action que je trouvais pertinente à envisager.
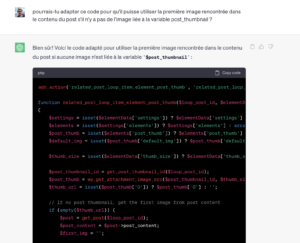
J’aime avoir un joli site, et dans la configuration de mon thème, je charge un image originale et pourtant discrète en arrière plan. Cela se constate essentiellement sur un ordinateur à grand écran, en revanche, au format mobile, on ne la voit pas. Je me suis donc dit que je pourrais, avec un peu d’aide de ChatGPT, repérer comment ajouter une condition qui contournerait cette consommation de bande passante lorsque l’on visite le site depuis un Device mobile.

Sur base de ces explications, j’ai donc modifié les fonctions de mon thèmes Nisarg comme suit à la ligne 84. Il faudra néanmoins que je reste attentif à toutes les modifications faites ces dernières semaines si d’aventures je devais mettre certains éléments à jour.
// Set up the WordPress core custom background feature
// avec condition si l’on est pas en mode Mobile
if ( ! wp_is_mobile() ) {
add_theme_support( ‘custom-background’, apply_filters( ‘nisarg_custom_background_args’, array(
‘default-color’ => ‘eceff1’,
‘default-image’ => »,
) ) );
}
Cela semble concluant, je passe d’une vote entre 45 et 48/100 à une note avoisinant les 60/100. Il faudra néanmoins quelques jours encore pour traiter le problème entièrement, le temps que les fichiers mis en cache ne se mettent à jour.